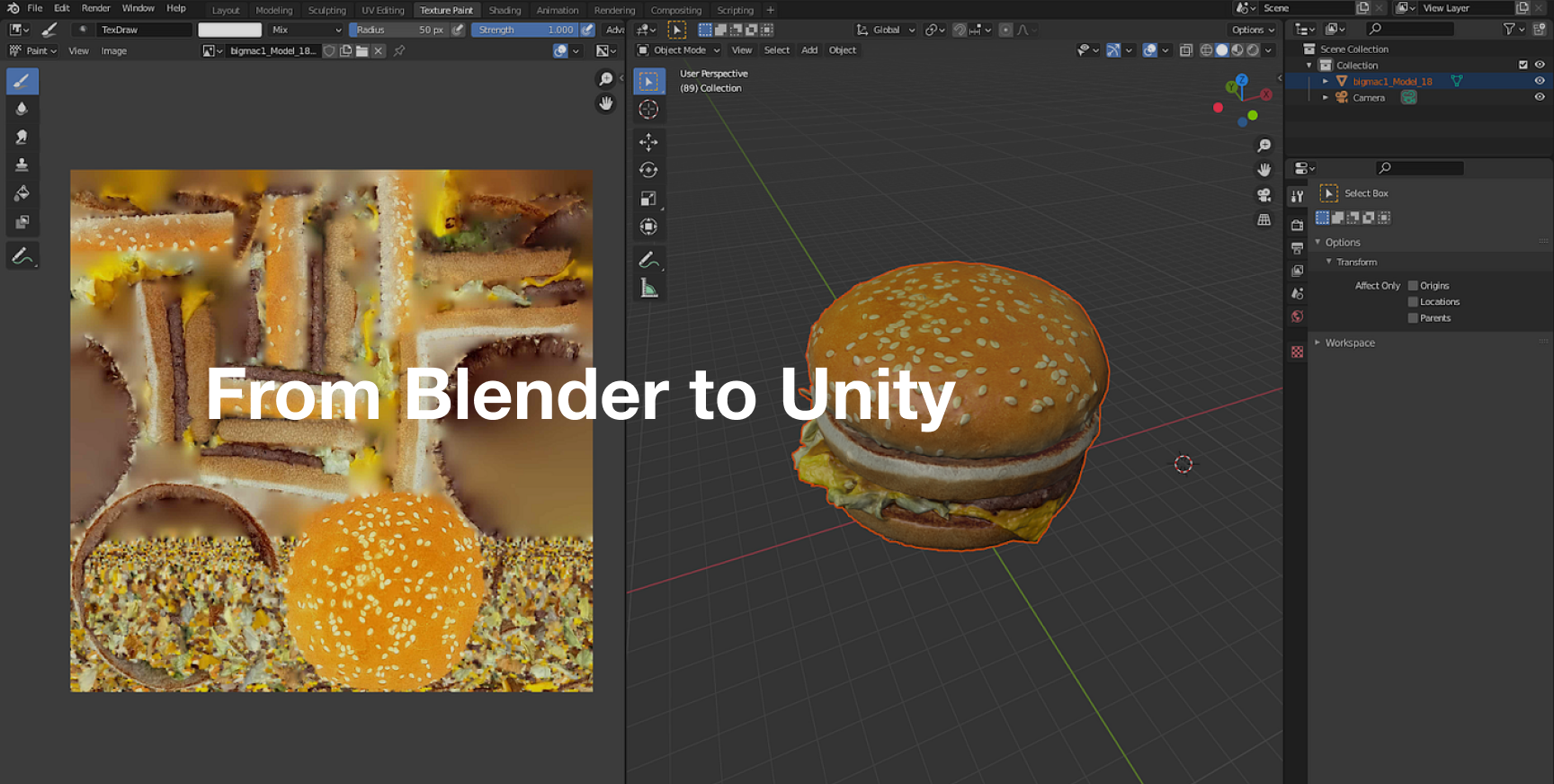
3D Modeling in Blender
Blender is an open-source 3D modeling software which played a crucial role in crafting lifelike 3D representations of menu items. The process involved meticulous modeling, texturing, and rendering.
Also, as a 3D artist, I ensured for the use of high quality polygonal modeling techniques to create detailed meshes that accurately depicted each dish's shape and texture. I also applied UV mapping and textures to achieve realistic surface appearances, ensuring that dishes would appear appetizing even in augmented reality.
Unity for App Development
The 3D models crafted in Blender were then imported into Unity, a versatile game engine often used for augmented reality applications. Unity's compatibility with various file formats, including those generated by Blender, worked as a smooth integration process. Within Unity, these 3D assets were optimized for real-time rendering, allowing them to be displayed efficiently on mobile devices without sacrificing visual fidelity.
In Unity, AR interactions were developed using AR Foundation, a framework that enables cross-platform augmented reality experiences. It integrated ARKit and ARCore, Apple's and Google's AR platforms. I then used JavaScript to create interactive AR elements, ensuring that users could intuitively engage with the 3D menu items.
The Importance of AR Integration
Using augmented reality (AR) instead of traditional paper menus offers several advantages, especially with the challenges posed by the COVID-19 pandemic.
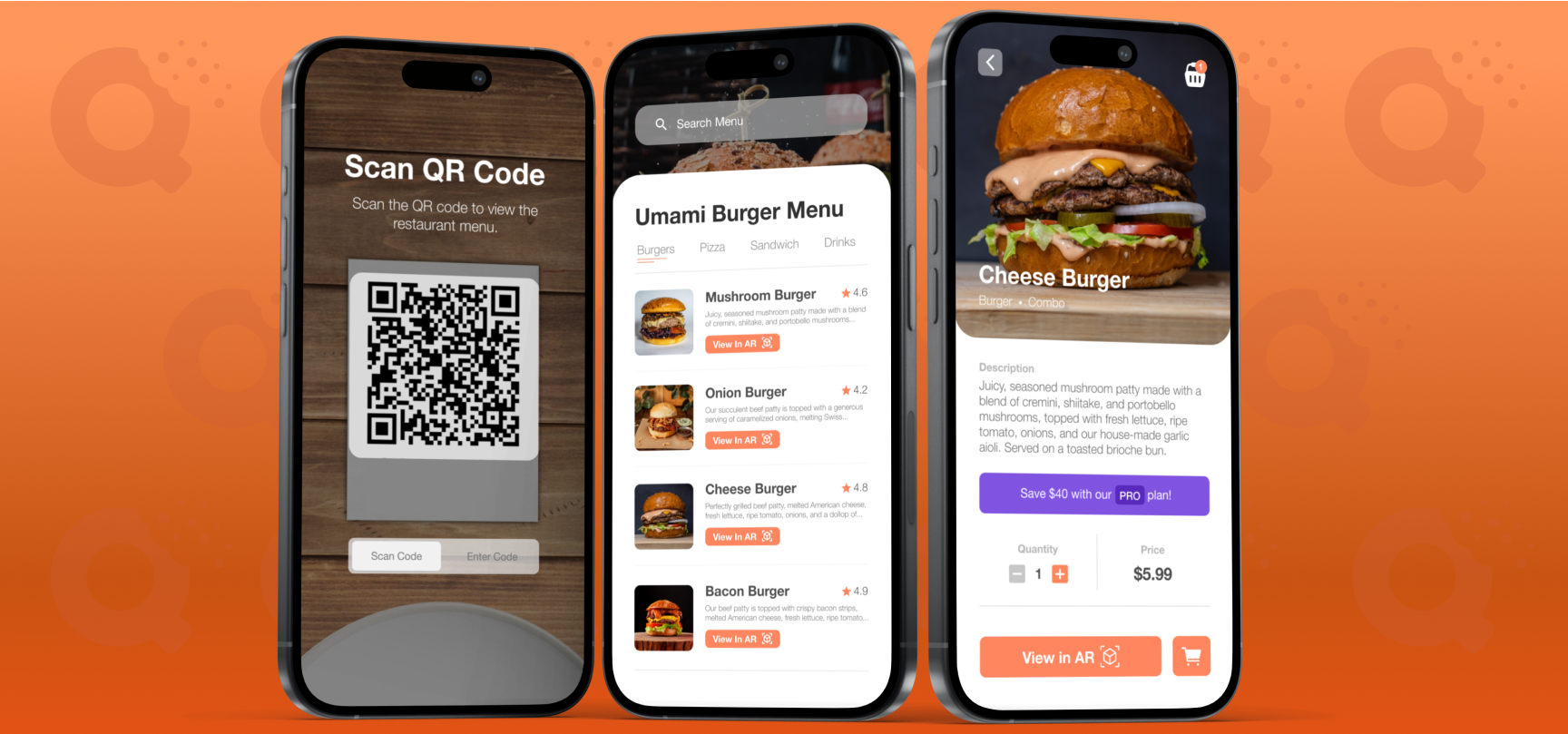
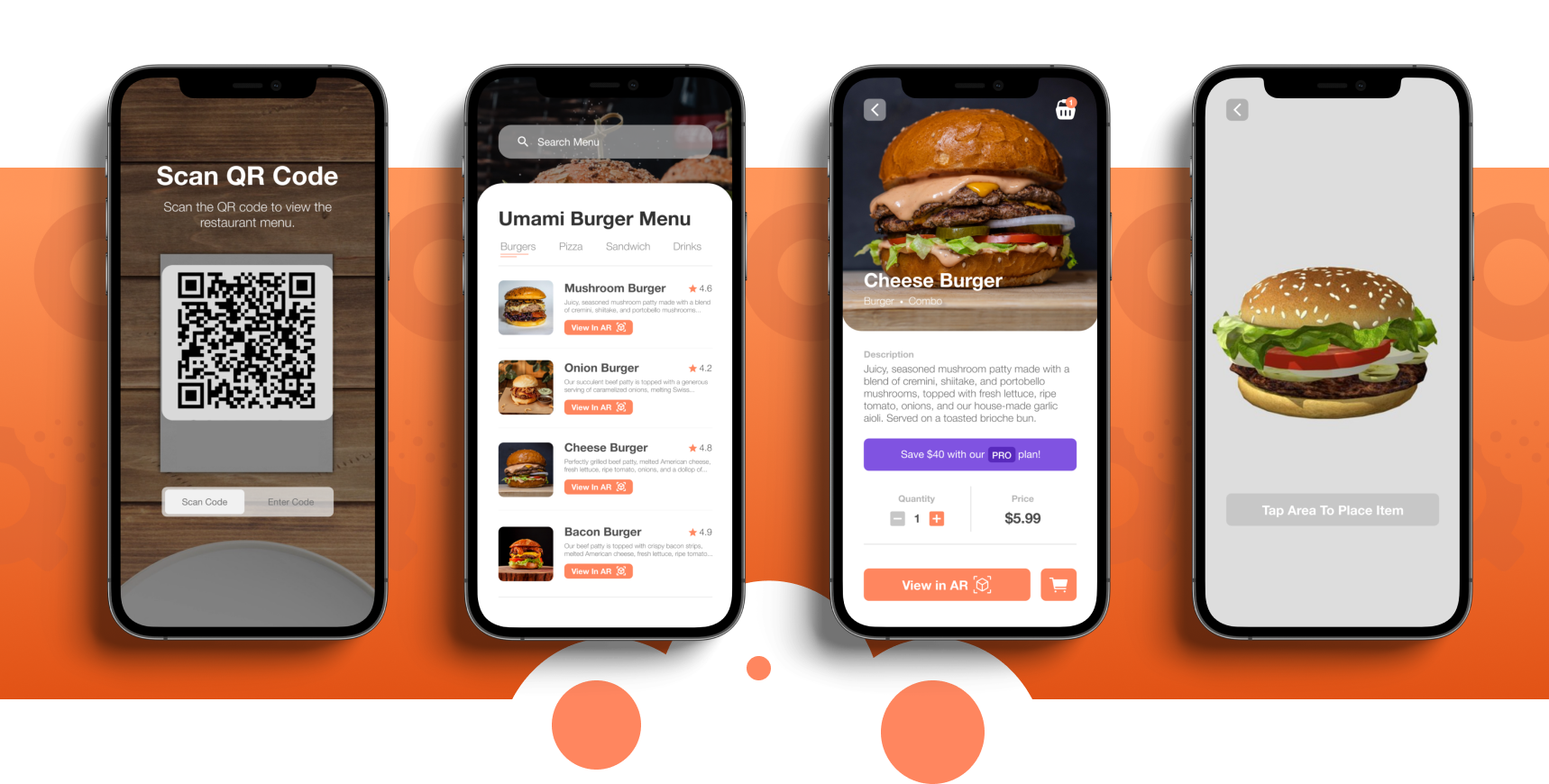
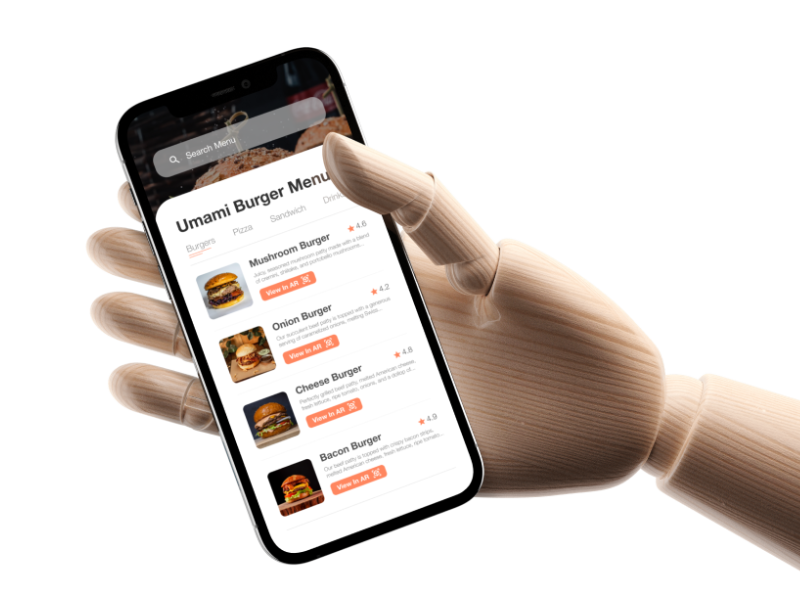
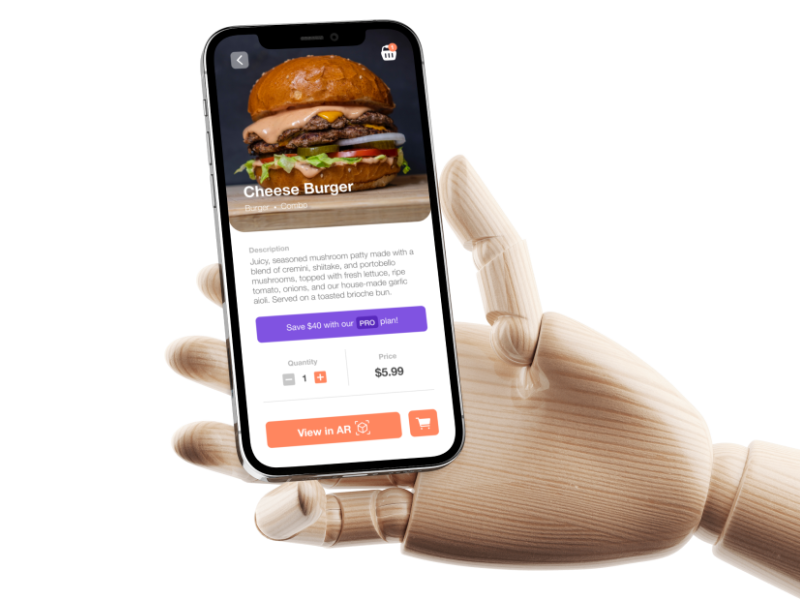
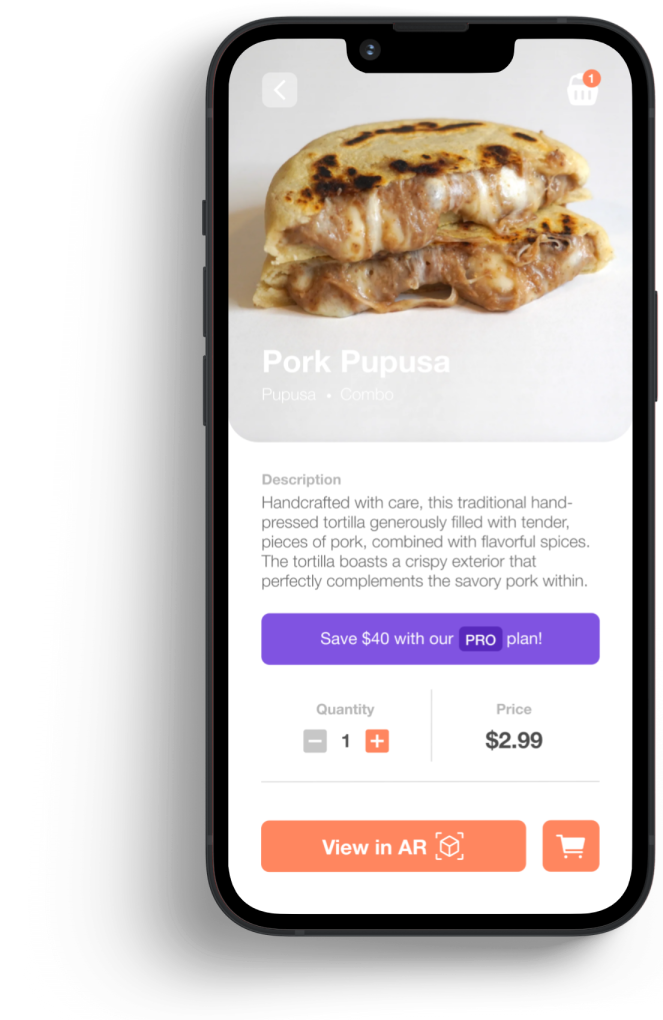
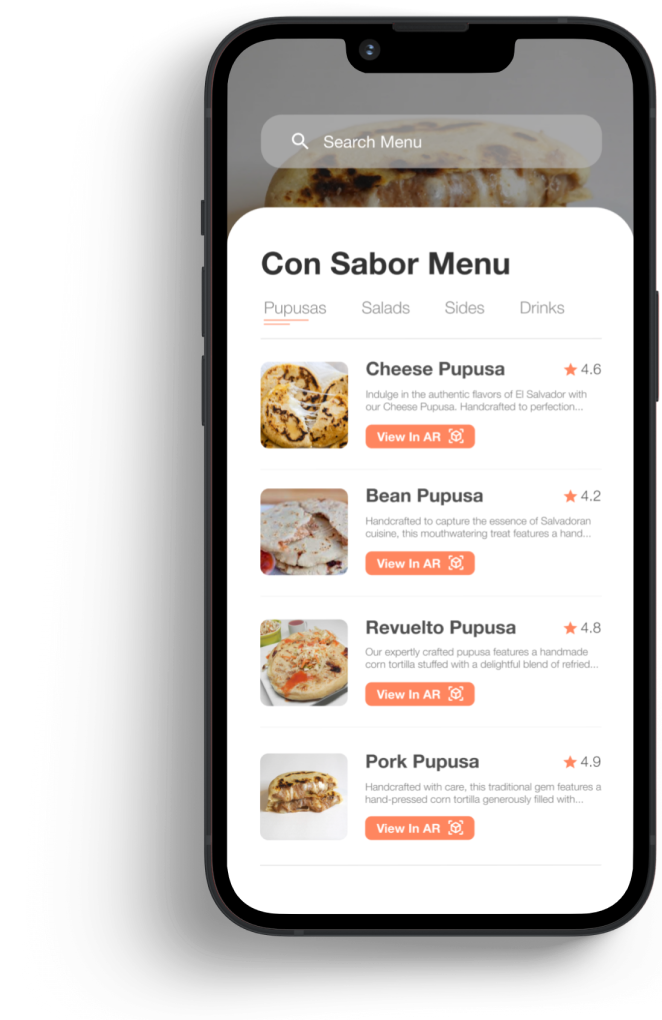
With AR, customers can use their smartphones or devices to view realistic 3D representations of menu items right on their tables. This visual feast not only enhances their understanding of dishes but also sparks curiosity and excitement.
Here are some goals that were placed to ensure that the augmented reality feature was at its full use.