QuickFit
Personal Project
I managed and designed a mobile application called Quick Fit where we allowed users to view how clothing fit when online shopping, using 3D models.

Project Type
Self Start-Up
Role
Product Designer
Project Duration
Personal Project
I managed and designed a mobile application called Quick Fit where we allowed users to view how clothing fit when online shopping, using 3D models.

Project Type
Role
Project Duration
As online shopping continues to grow in popularity, the uncertainty surrounding clothing fit remains a persistent challenge for online shoppers, leading to a constant frustration of having to return items. To address this issue and redefine the online shopping experience, I helped design and manage Quick Fit.
This mobile app uses advanced 3D modeling and user-provided data to create personalized 3D models. Users can virtually try on clothing items from online retailers, allowing them to make more informed and confident purchase decisions. Quick Fit not only enhances user satisfaction but also aligns with the sustainability goals of reducing returns and environmental impact, showcasing the potential to address this growing issue.
In my role as a product designer for Quick Fit, I crafted the app's user interface and user experience while overseeing project management. As a product designer, I focused on creating an intuitive and visually appealing UI/UX through wireframing, prototyping, and user testing. Simultaneously, I also focused on leading project planning, roadmap development, and cross-functional team coordination. This role allowed me to bridge design and development, ensuring that user-centric design principles were translated into effective features while maintaining efficient project progress.

Created a tool that allows for online shoppers to accurately order clothing that comfortably fits them, decreasing the amount of returns.
Create accurate 3D models of users based on their weight and height data.
Allows users to try on clothing items from a wide range of online retailers.
empower users with confidence and promote sustainable shopping practices.
Quick Fit serves as a solution to an extremely common issue of online clothing shopping—the common uncertainty about fit. To address this challenge, I used advanced 3D modeling technology. The solution is effective by allowing users to provide their weight and height, in which Quick Fit uses to create precise, personalized 3D models of their unique body shapes. These personalized avatars serve as virtual fitting rooms where users can try on clothing items from their preferred online retailers.

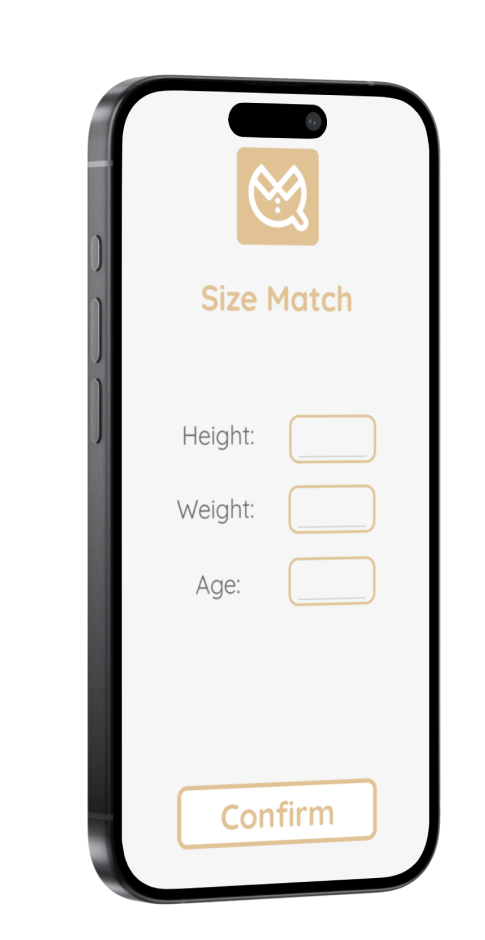
A user begins by inputting information such as height, weight and age. This information will be used to create their custom 3D model body type.
After confirming the information, Quick Fit will then process their information and create a custom 3D generated model in which they can rotate to view.


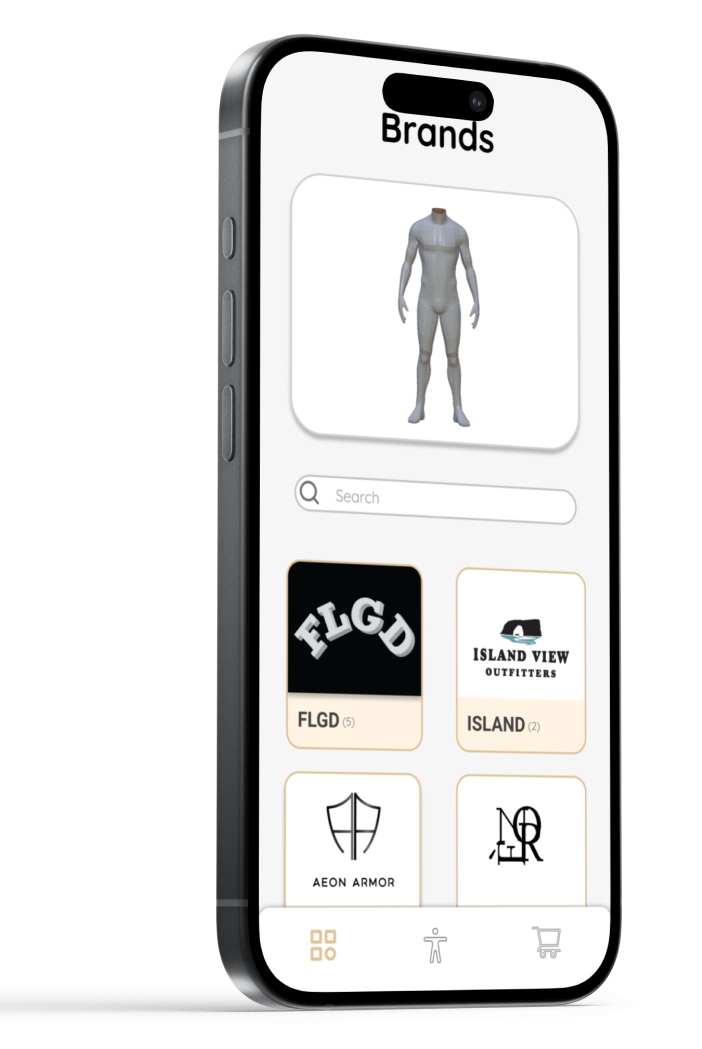
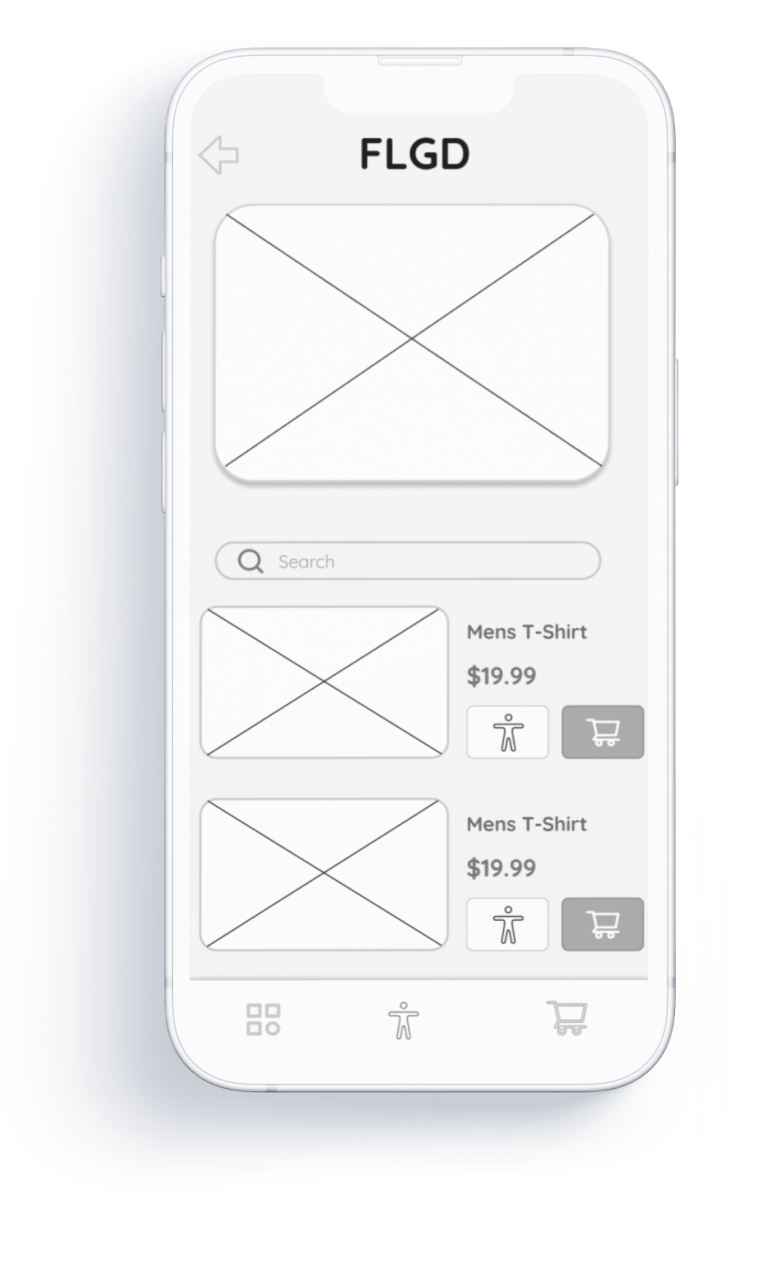
Once they confirm their 3D model, they can then begin shopping. Here, in our shopping menu, users can view clothing from some of their favorite stores. Once a users adds a piece of clothing into their cart, they can view the clothing on their model or check out.
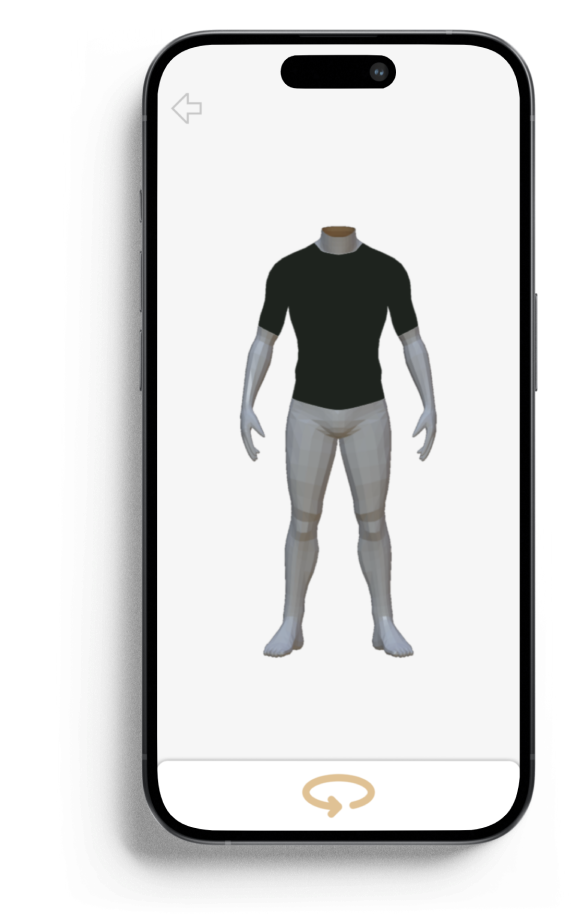
Finally, once a user finds a model which they like, users are able to view the piece of clothing on the model, furthermore, allowing users to rotate their model for a better view and fitting.


In our extensive research, we conducted a survey of 1,200 online clothing shoppers. 83% of respondents expressed significant concerns regarding the accuracy of sizing when making online apparel purchases. Many cited experiences of receiving clothing that didn't fit as expected, leading to frustration and increased return rates.
I analyzed data from major online retailers and discovered that 37% of all clothing returns were attributed to sizing issues. This not only presented a significant financial burden for retailers but also contributed substantially to the environmental footprint of the fashion industry.
I conducted in-depth interviews and observed user interactions with various online shoppers. The research revealed that 72% of participants were more inclined to make a purchase if they could visualize how the clothing would fit on their own unique body shape. Many users expressed hesitation in buying clothing online due to sizing concerns. This insight emphasized the immense potential impact of "Quick Fit" in boosting conversion rates and fostering user confidence in online shopping decisions.
Brainstorming Sessions: I led collaborative brainstorming sessions involving the design and development teams. These sessions encouraged free-flowing creativity, allowing team members to share diverse ideas for solving the sizing challenge. I encouraged everyone to think outside the box, exploring various approaches to visualize fit accurately.
Concept Development: From the brainstorming sessions, we distilled the most promising concepts into concrete design ideas. These concepts were mapped to user personas and pain points identified during research, ensuring that our design solutions directly addressed user needs. We evaluated the feasibility and potential impact of each concept to prioritize those with the highest potential for success.
After our sessions of ideation and conceptualization, I went into a wireframing and prototyping stage that allowed for the team to begin constructing low-fedilety wireframes. Once we had a basic layout, we began creating interactive prototypes.
Low-Fidelity Wireframes: With our concepts in place, we began developing low-fidelity wireframes. These served as a blueprint for the app's structure, defining the layout of screens, navigation paths, and basic interactions. Low-fidelity wireframes allowed us to iterate quickly, making fundamental design decisions before investing in high-fidelity visuals.
Prototyping: Using prototyping tools, specifically Figma, we transformed our wireframes into interactive prototypes. These prototypes simulated user interactions and the flow of the app. During this phase, we conducted internal testing to identify usability issues and gather initial feedback from the design and development teams. The prototypes were refined iteratively, addressing pain points and streamlining the user experience.


User testing and feedback was a crucial step in the process. We gathered as much information and data from our user tests in order to best improve the app.
Usability Testing: Our next step involved conducting usability tests with a diverse group of online shoppers. Participants were given tasks to perform within the prototype, allowing us to observe their interactions and collect feedback. I analyzed their actions, pain points, and preferences to identify areas of improvement.
Feedback Integration: User feedback was crucial in shaping the design. I systematically reviewed feedback from usability tests, identifying recurring issues and suggestions. This feedback was incorporated into design iterations, ensuring that the app evolved to meet user needs effectively. This iterative process continued until the design achieved a high level of usability, and users reported high satisfaction levels.
During the production of Quick Fit, several challenges emerged, each providing an opportunity to practice my problem solving and figuring out creative solution. Here are a few of the challenges along with the solutions.
The gold color scheme not only visually elevates Quick Fit but also communicates trustworthiness and empowerment. It sets the app apart in the online clothing shopping landscape, presenting an image of sophistication and reliability that resonates with our users and reflects the brand's core values.

We designed a set of custom gold icons to maintain consistency and reinforce the brand identity across the app's various functions.


The beta launch of Quick Fit showed the potential impact which it can have on the online clothing shopping experience, impacting users, retailers, and the environment. Here's a glimpse of the impressive results achieved:
Within the first three months of launch, user surveys indicated that 89% of Quick Fit users reported a significant increase in their confidence when making online clothing purchases.
Quick Fit led to a reduction of 42% in return rates related to sizing issues for partner fashion retailers.
A survey of "Quick Fit" users revealed that 76% of them felt more inclined to shop with eco-friendly fashion brands and retailers.
Creating Quick Fit as a product designer has been a transformative experience. This project reinforced my belief in design's potential to reshape industries and enhance people's lives. Crafting a solution that addresses the uncertainty of online clothing shopping was both challenging and rewarding.
From the gold color scheme to the 3D modeling feature, every design element aimed to empower users and promote sustainability. Witnessing the app's impact—increased confidence, reduced returns, and business growth for retailers—has been deeply fulfilling. Quick Fit exemplifies the power of design to effect meaningful change, and it motivates me to continue crafting solutions that make a difference in people's lives.