Overview
Context
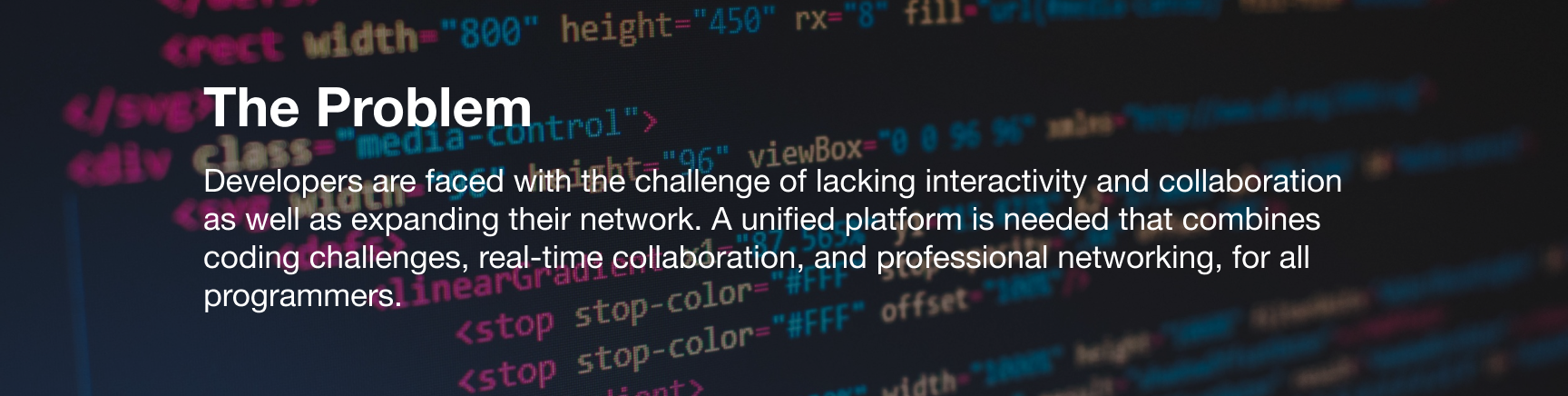
As a UI/UX designer with a passion for user-centered design and a background in product design, I constantly saw a need in the programming community. Programmers faced a continuous challenge: how to practice solving coding questions while also developing their collaboration skills. Traditional coding practice often felt solitary, lacking the interactive and collaborative elements that enhance the learning experience. Additionally, networking within the programming community, especially for freelancers and remote workers, presented its own set of obstacles.
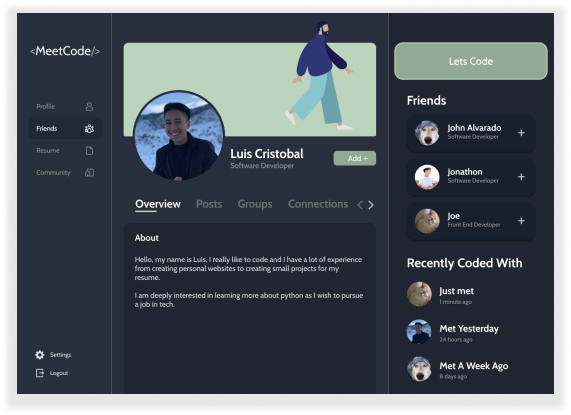
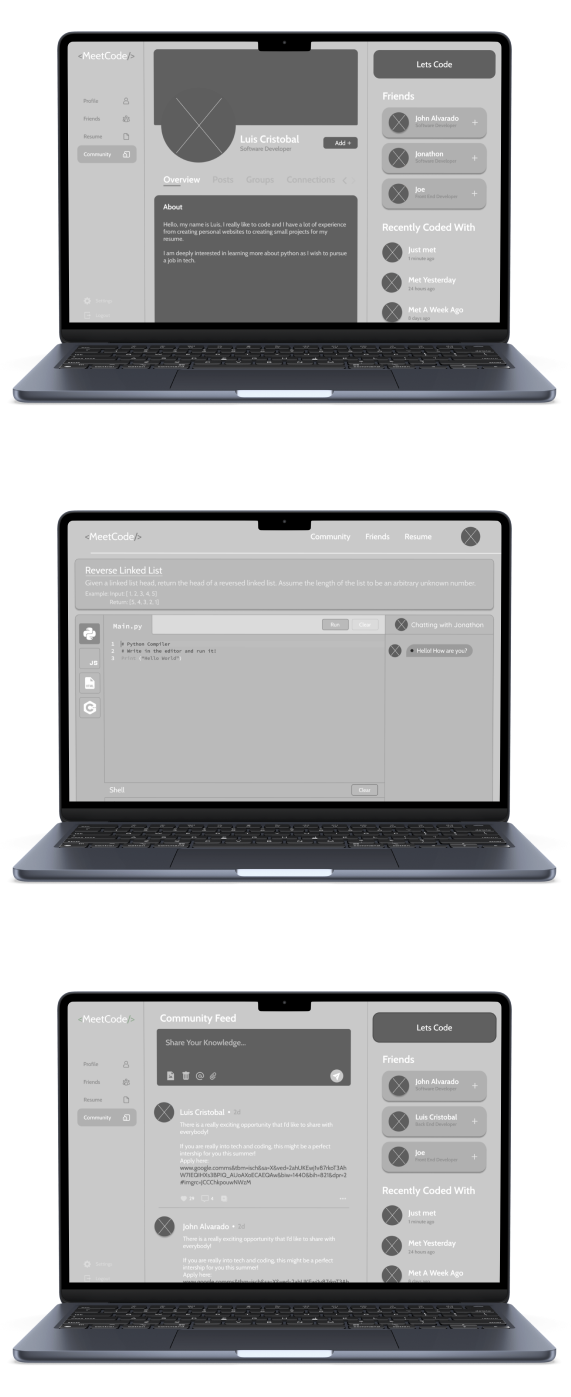
This context inspired the creation of MeetCode – a revolutionary platform that combines coding challenges, real-time collaboration, and professional networking in one cohesive environment.
Role & Responsibilites
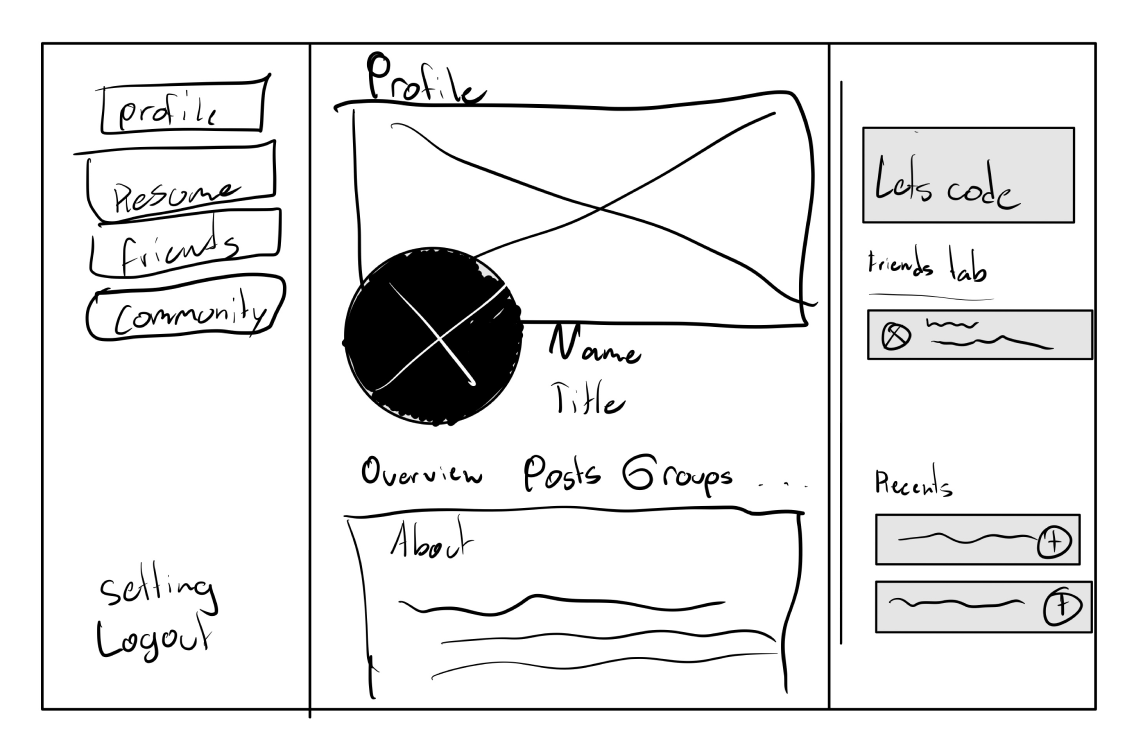
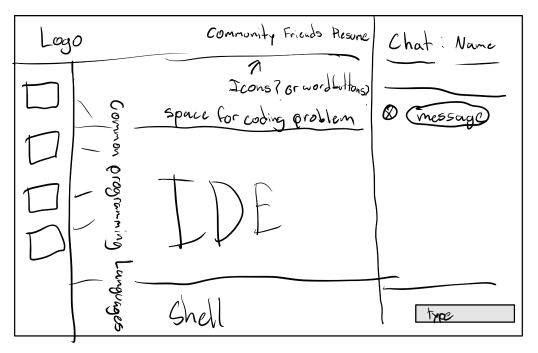
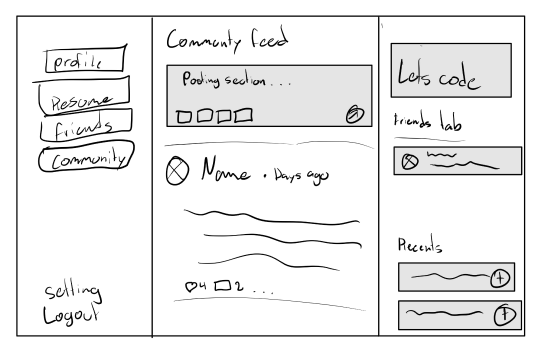
As a product designer and UI/UX designer for MeetCode, my role was pivotal in conceptualizing, designing, and refining the platform. I am responsible for conducting user research, creating wireframes and prototypes, defining the visual identity, and crafting an intuitive user experience.
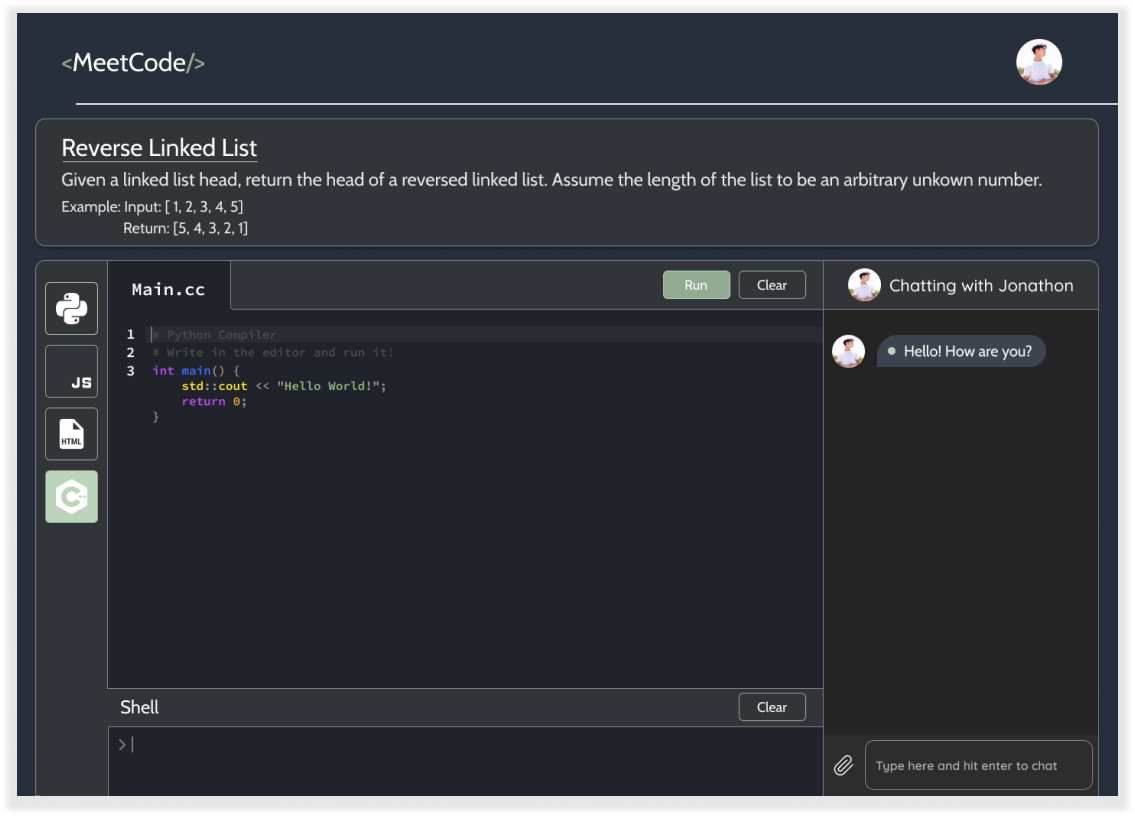
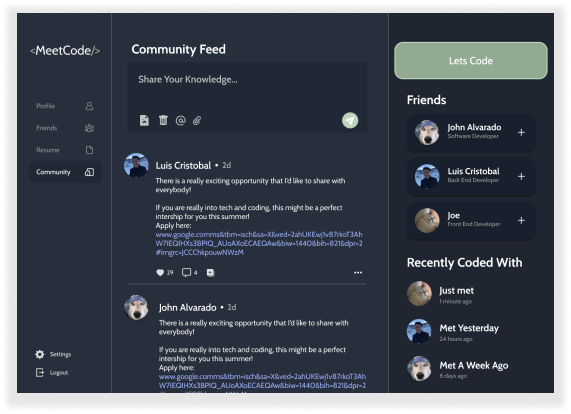
I ensured that MeetCode seamlessly blended coding challenges, real-time collaboration, and professional networking, enhancing the programming practice.