Overview
Summary
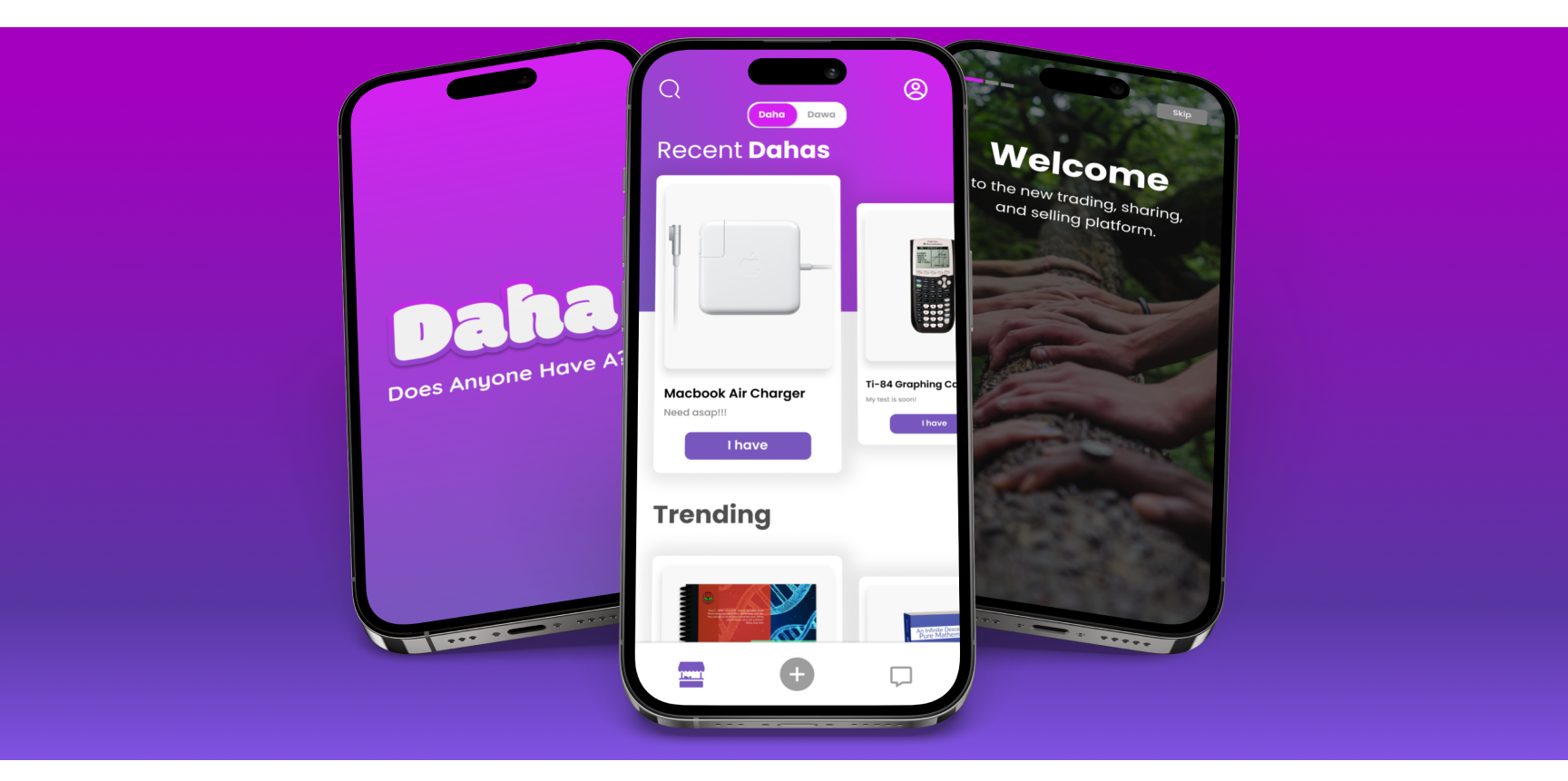
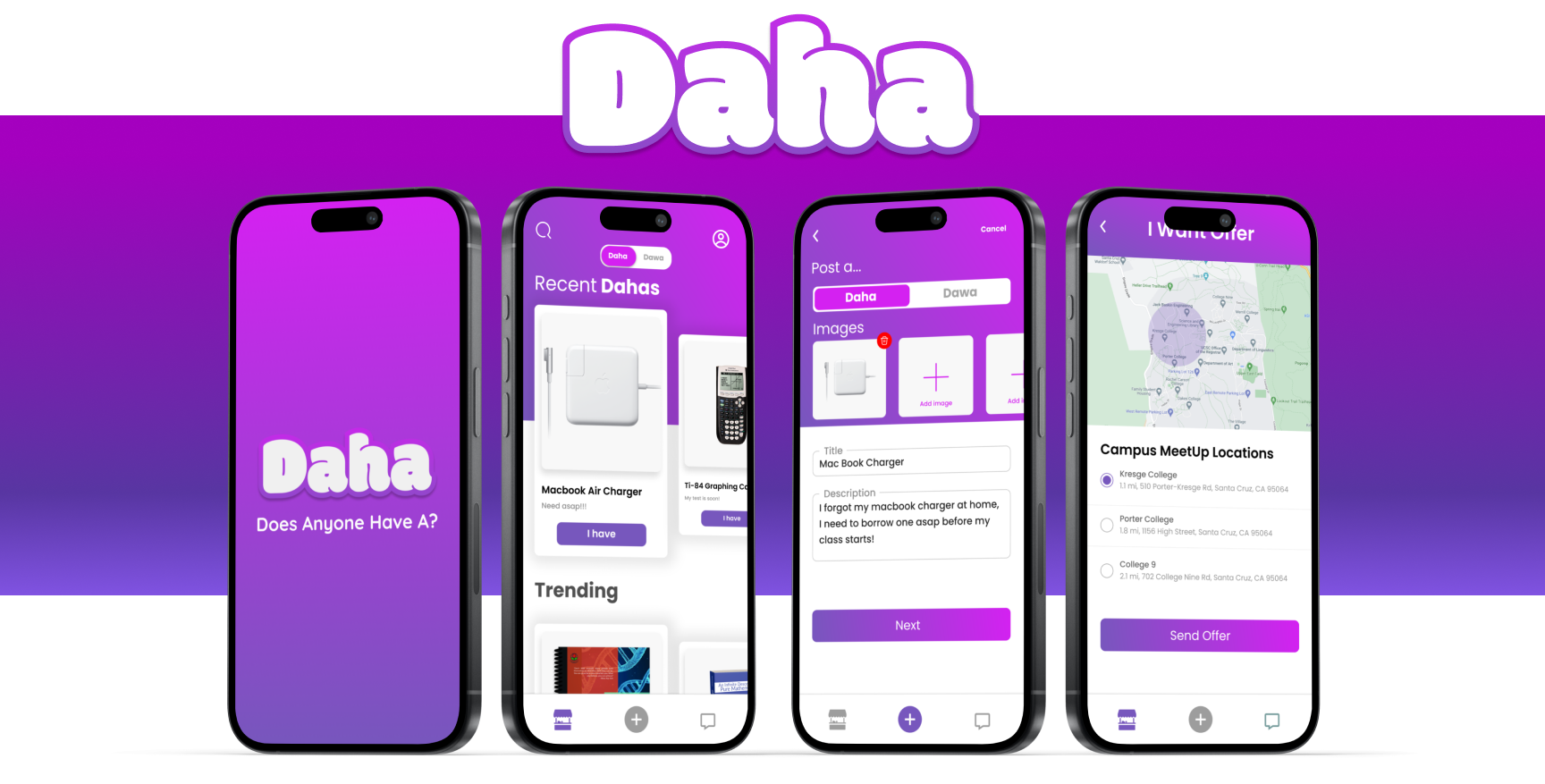
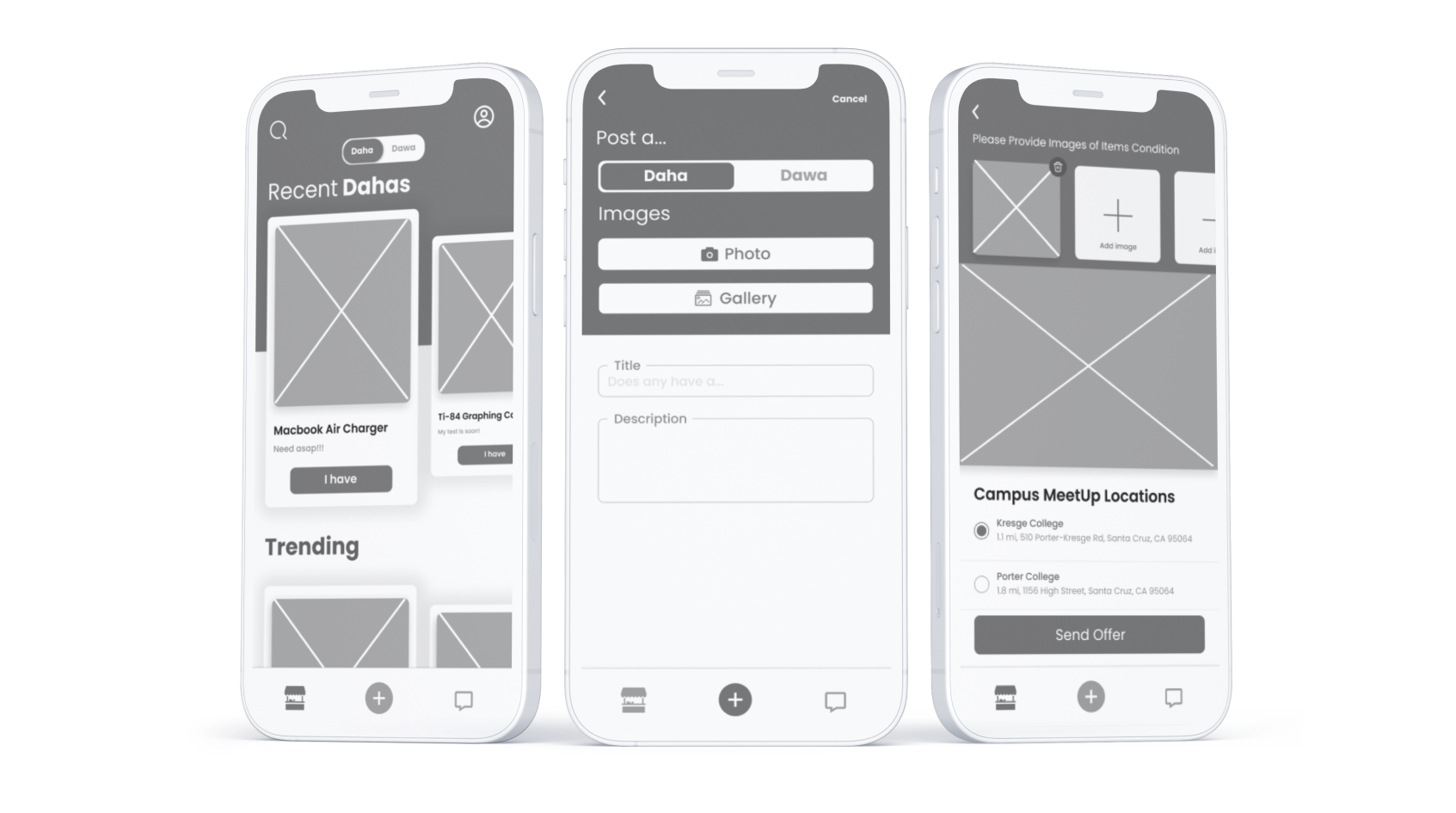
Daha is a student focused mobile application designed to improve the way college and university students share, trade, and request items on campus.Focused on providing a quick and convenient solution to the common challenge of urgently needing essential items, Daha serves as a collaborative platform within a campus community.
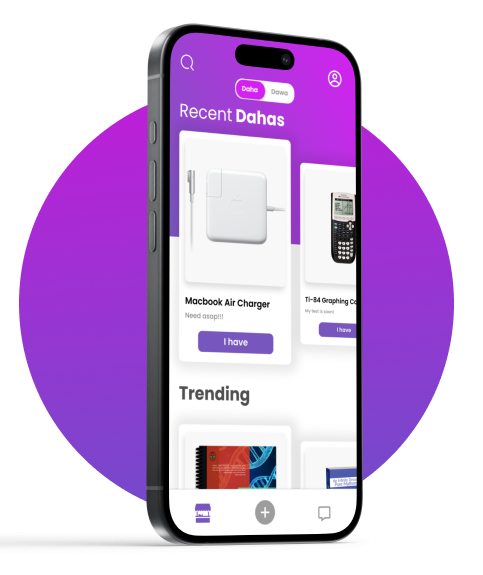
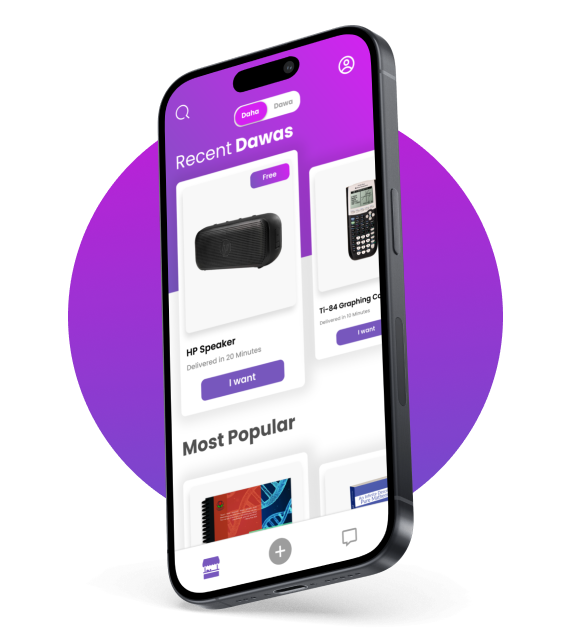
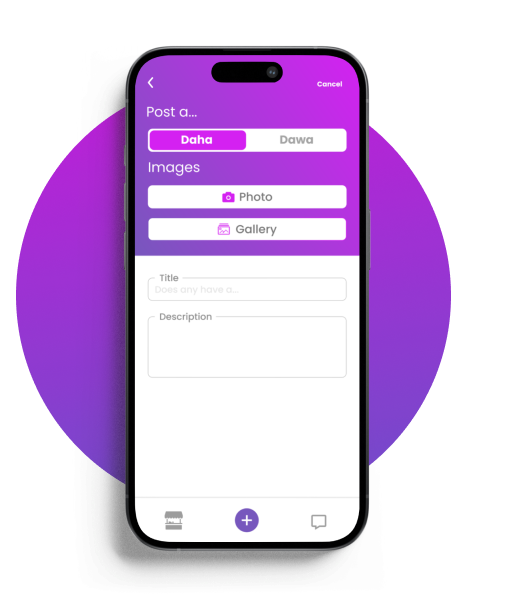
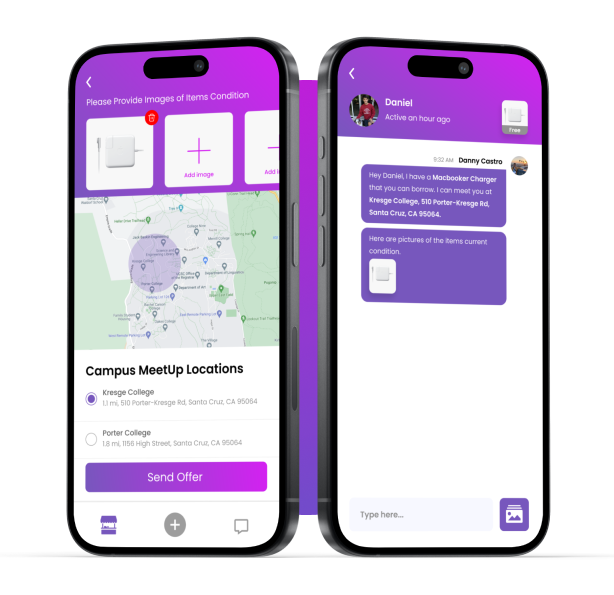
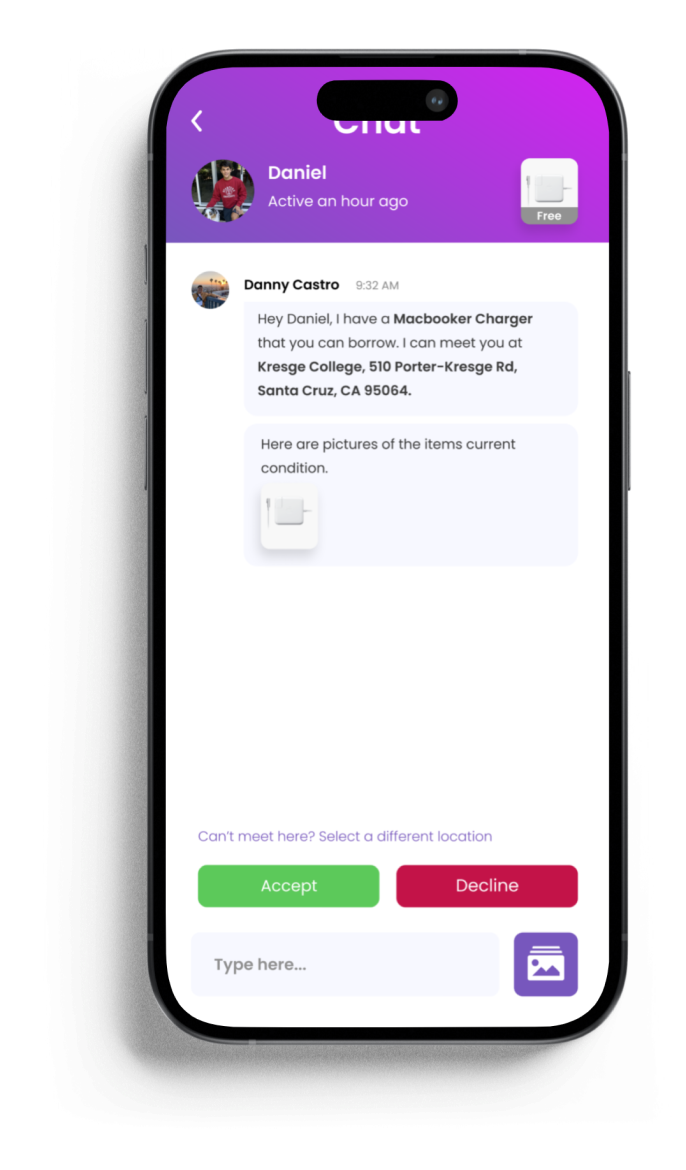
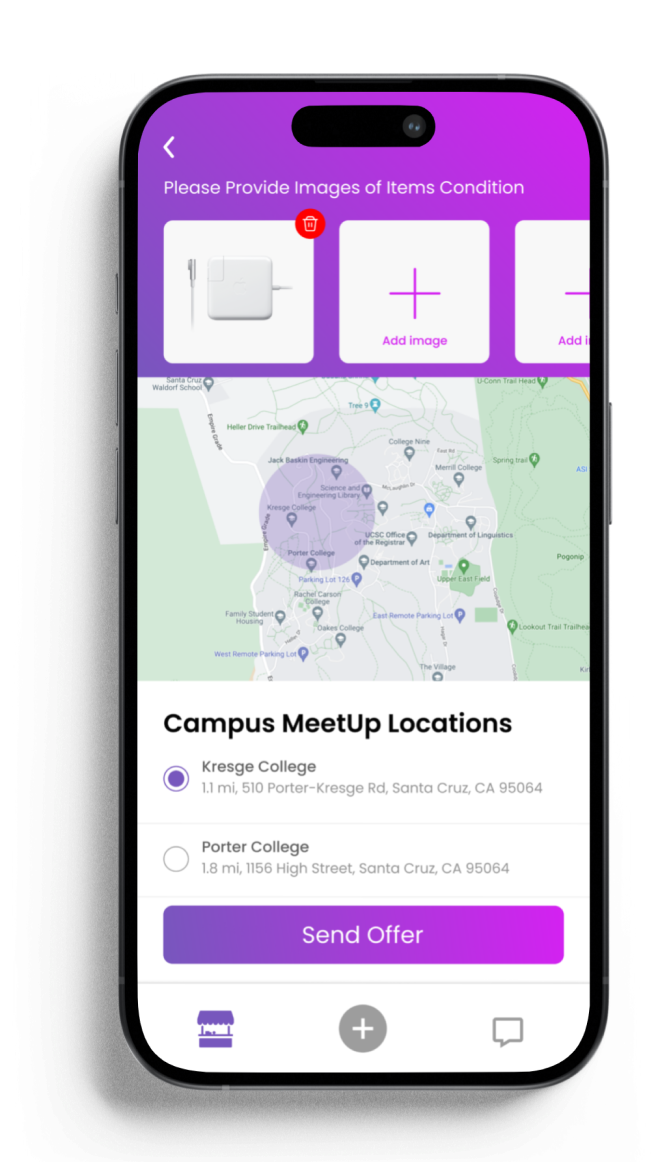
The app's user-friendly interface facilitates seamless item listings, enabling students to effortlessly share, trade, or request items such as chargers, speakers, or textbooks. With location-based matching, Daha connects users within close proximity, ensuring swift and efficient transactions.
Context
Daha emerged from a collective realization among college and university students that the search for essential items when urgently needed on campus was a shared struggle. As a product designer, I observed firsthand the challenges my fellow students faced when urgently requiring items like chargers, headphones, or textbooks.
Through extensive user research, interviews, and surveys, I gained valuable insights into the specific pain points of my peers, fueling the design process. Daha was born not just out of necessity but as a way to seamlessly connect students within the campus ecosystem and enhance their daily lives.
Role & Responsibilities
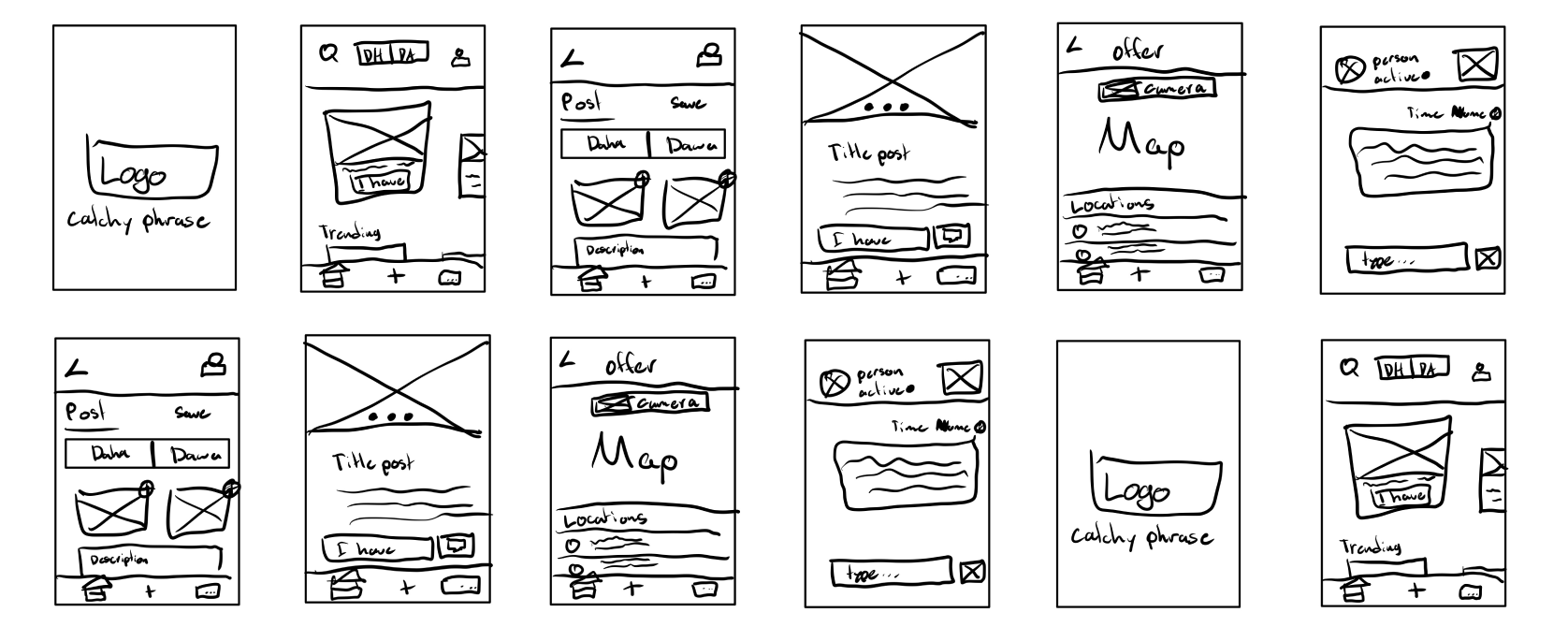
As a creator and designer of the Daha app, my responsibilities span the entire design process. From conceptualization and user research to wireframing, prototyping, and final user interface design, my focus is on creating an intuitive and visually appealing platform for college and university students. Though, my role extends beyond design to encompass documentation, communication with team members, and branding. Analyzing data and incorporating user feedback, I played a pivotal role in the app's roadmap, ensuring a positive and user-centric experience in the application.